WUX Team Ludo App Design - Wireframes
Date: 10th August 2022
Wireframes
I have created low-fidelity wireframes for our application, based off the requirements of our app listed here.
These wireframes depict the main pages in the user flow:
- Home Page
- Browse Page for listings (with search filters - by price, genre, no parts missing etc)
- Login Page (email/password)
- Register Page
- Single Product Page (product image/details, including contact seller button, and ability for buyer to leave comment/question on this page)
- Create Product Listing Page
- User Dashboard/Profile Page (shows grid with listings belonging to logged in user with edit/delete button on each. Also shows user star rating/reviews and add review link)
- Manuals Page (simple grid or list with title of game, image and link to manual for various board games)
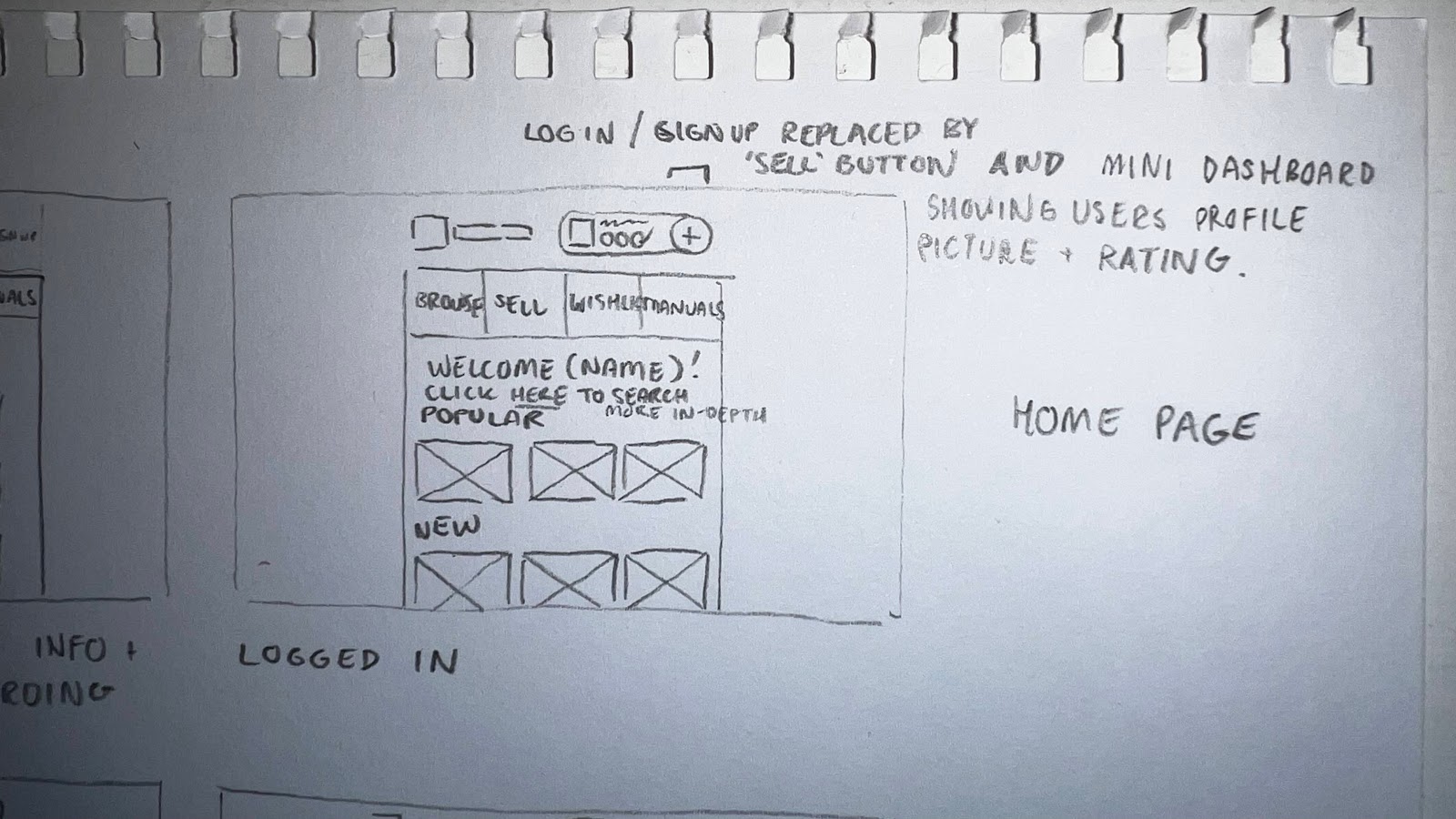
Home Page
The home page introduces the layout that will be employed across the whole site to the user.
The middle 60% of the page will contain the body of the document which itself is offset downwards to give the site title and logo space, to be located above this body element. Alongside this will be the user information element containing a call-to-action to list a game, or a 'log-in/signup' call-to-action if the user is not logged in.
Note: These pages would have different appearances based on if the user is logged in or not.
The logged-in homepage would feature popular and interesting listings, as seen on other marketplace app pages.
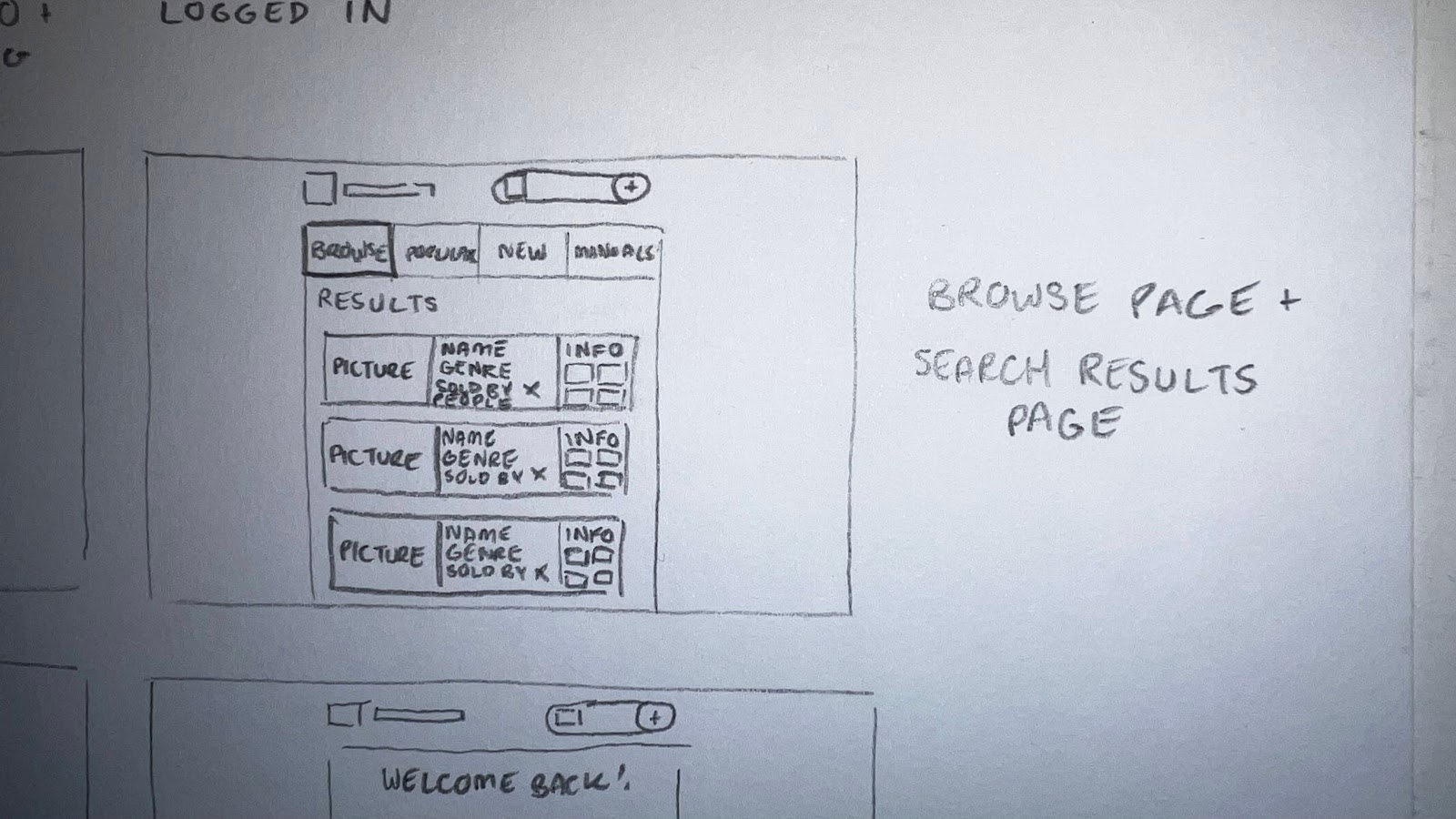
Browse Page
The browsing page would allow the user to search for a board game by name, or use a set of filter buttons below the search bar to find a board game. These filters would include filtering by genre, time needed to play the game, and number of players supported. Other / secondary filters like price and shipping location would feature later on the 'results' page. This way, the user is able to discover new games first, and work out the logistics of obtaining it later in the user flow.
Login Page
The login page for our application would feature a similar design pattern to other apps, with a form for the users email and a form for the users password.
The user would also be able to login through their social media accounts (Facebook or Google GMail), though integrating this may be out of scope of this project / our abilities.
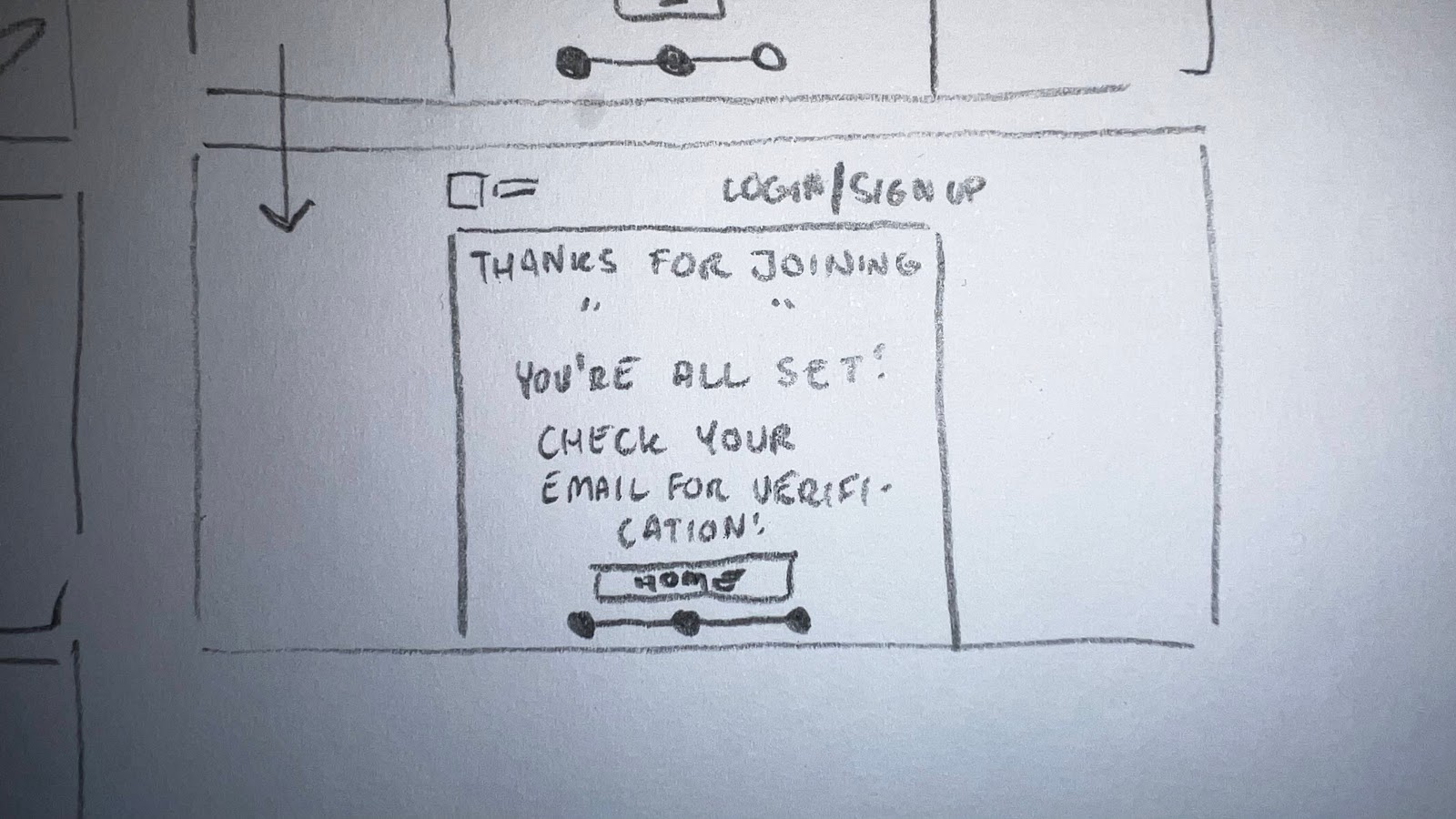
Register Page
Registering an account on our app would be a three-step process.
- The first step / page would ask the new user for their full name.
- The second page would then ask for the users email address.
- The last page would confirm with the user that their account has been set up, and instruct the user to navigate to their email to verify and finalize the registration process.
If needed, additional details can be gathered at this stage, such as date of birth, gender, etc. but this illustrates the core user experience during this process:
- One piece / category of information entered by the user at any given time
- Users can track their progress through these pages though a breadcrumb UI element.
Product Page
The page for any given board game would display a hero image, overlaid with the game's title as well as a short description.
Below this, information such as the number of players supported, genre of the game and time needed to complete it would be placed. These bits of information would be the same as those that the user is able to filter their search by (see above) and so would use a set of icons consistent across these two pages.
Below the information section, current listings of the game from other users would be featured, displaying a small but necessary amount of information, such as the asking price, condition of the game, and shipping location.
Create Listing Page
When listing a board game, users will be able to select the title of the game being listed, it's condition and an appropriate price.
Images can be added, with one 'hero' or main image.
Below this, secondary information such as the genre, number of players supported, the time taken to play the game, and the seller's own rating of the game can be entered by the seller.
These secondary bits of information would be tracked by the website, with all sets of this information for a particular game averaged and displayed alongside the game whenever it is shown on the site.
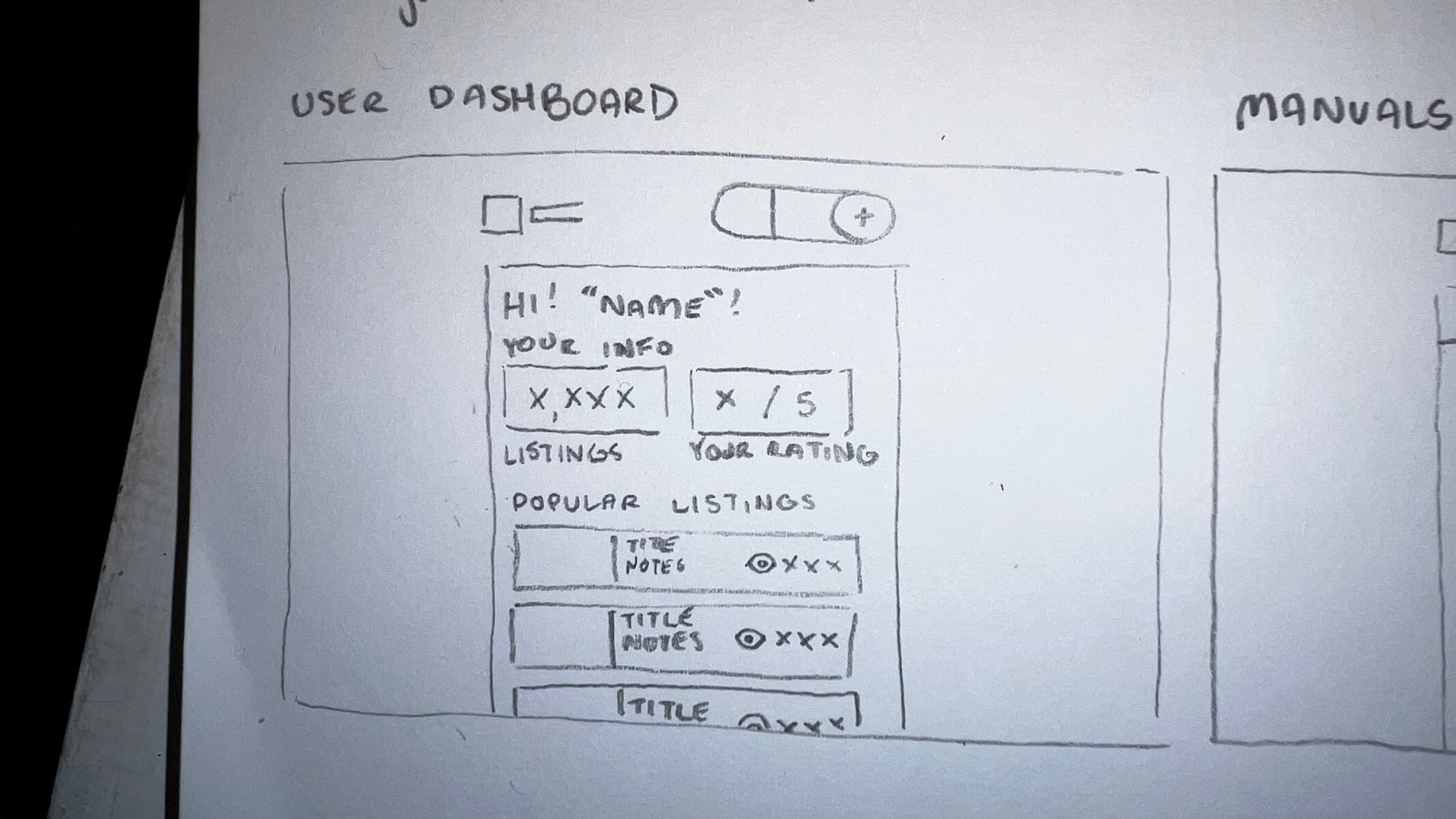
User Dashboard / Profile Page
I was not sure what kind of information to include on this page; I will communicate to my team and clarify before adding to this page at a later date.
As a start, the User Dashboard would display the user's name, as well as their number of active listings and overall rating.
Below this, the user's popular listings could be shown, with the number of views a particular listing has displayed alongside its title and description.
Other information to show on this page could include a history of past sales, and a call-to-action button linking to the 'create listing' page.
Manuals Page
Lastly, users will be able to navigate to a page containing links to manuals for board games as well as the associated website for that game, if applicable. This is provided as games may be sold without instructional materials, or for multiple players to be able to view the game instructions without having to share a single physical manual.
This page would include a search bar to input the name of the game the user needs instructions for, with results showing a link to a PDF, and the game's website if one exists.












Comments
Post a Comment